You are here
Media - Images

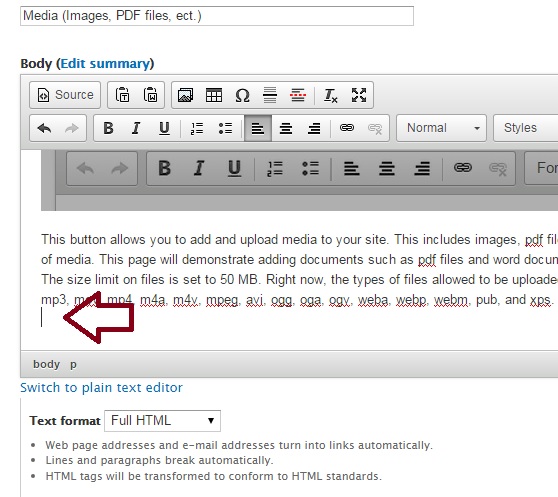
This button allows you to add and upload media to your site. This includes images, pdf files, word documents, audio files and other media. There are several steps involved in this process and there are subtle differences for each type of media. This page will demonstrate adding images to a page. Caution, this is not the same as adding top banner images. That will be covered in the Top Banners section.
The size limit on files is set to 50 MB. Right now, the image files allowed to be uploaded are: jpg, jpeg, gif, and png. If you have need of other file types, please contact us.
STEP 1: Before you click the media button, click on the place in your page where you would like to place the image.

Step 2: Selecting an image. There are two ways to use an image. One method is for images already uploaded to your folder. The other system involves uploading an image into the system before you can use it. We will cover the method of uploading an image in this tutorial. By now, you should have placed your cursor in the spot where you want your image to appear on your page and clicked on the media button. Now you can select your image from your desktop and choose the proper folder to upload your document. Each department should have their own folder. If more folders are needed, please contact us. Once you have selected the image and chosen the folder to upload it, click on the NEXT button.

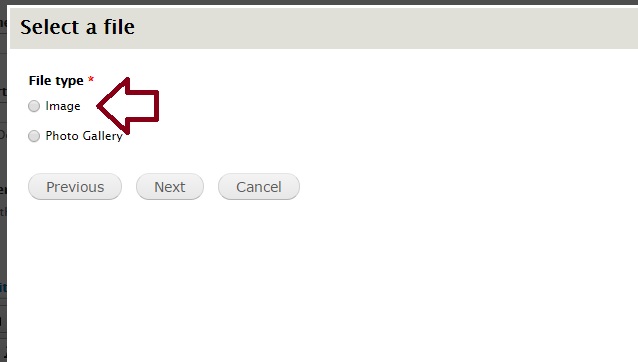
NEW STEP! This is something new. They are working on an image gallery system but it isn't quite ready yet.

Please select IMAGE. If you don't do this, things go bad. Trust me.
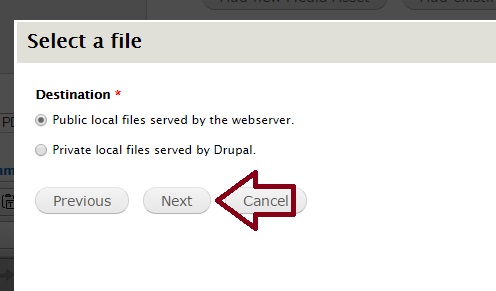
Step 3: The Private folder project is not complete. Ignore this screen and click NEXT again.

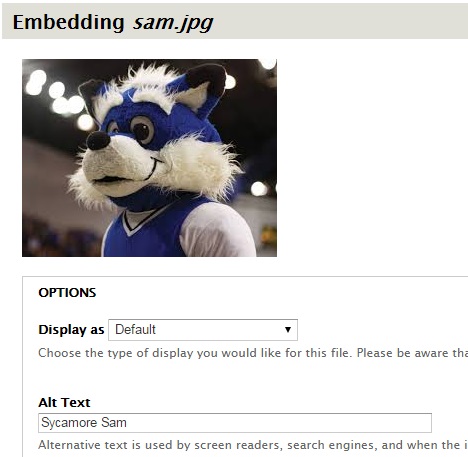
The next step has two important sections that need to be filled out. Alt Text and Title Text. These fields should be something descriptive about the image you are uploading. These fields are now required to provide web aaccessibility. You will also be required to re-select the correct folder for uploading your image.

The last step should provide an overview on everything you have added. It should show you the image, the alt and title text and the proper folder. If everything is correct, click submit.

The image should now be uploaded and on your page. In order for this change to take effect, you will need to publish your page.
WARNING, if you leave this page before saving it, you will lose all of the work you have done.
WARNING, if you leave this page before saving it, you will lose all of the work you have done.
The next tutorial will be about adjusting an image that has been added to a page.
